[ad_1]
If you happen to’re enthusiastic about Scorching Reload like me AND you additionally need an “A” grade from SecurityHeaders.com (actually, go do this now) then you’ll be taught in a short time about Content material-Safety-Coverage headers. You have to spend a while studying and it’s possible you’ll find yourself with a considerably refined checklist of allowed issues, scripts, stylesheets, and many others.
In DasBlog Core (the cross platform weblog engine that runs this weblog) Mark Downie makes these configurable and makes use of the NWebSpec ASP.NET Middleware library so as to add the wanted headers.
if (SecurityStyleSources != null && SecurityScriptSources != null && DefaultSources != null)
{
app.UseCsp(choices => choices
.DefaultSources(s => s.Self()
.CustomSources(DefaultSources)
)
.StyleSources(s => s.Self()
.CustomSources(SecurityStyleSources)
.UnsafeInline()
)
.ScriptSources(s => s.Self()
.CustomSources(SecurityScriptSources)
.UnsafeInline()
.UnsafeEval()
)
);
}
Every of these variables comes out of a config file. Sure, it could be extra safety in the event that they got here out of a vault or have been even onerous coded.
DasBlog is a pretty big and funky app and we observed instantly upon Mark upgrading it to .NET 6 that we have been unable to make use of Scorching Reload (by way of dotnet watch or from VS 2022). We will complain about it, or we will study the way it works and why it isn’t working for us!
Keep in mind: Nothing in your laptop is hidden from you.
Beginning with a easy “View Supply” we will see a JavaScript embrace on the very backside that’s undoubtedly not mine!
<script src="http://feeds.hanselman.com/_framework/aspnetcore-browser-refresh.js"></script>
Okay, this is smart as we all know not solely does HotReload help C# (code behinds) but in addition Markup by way of Razor Pages and altering CSS! It might undoubtedly want to speak “again dwelling” to the runner which is both “dotnet watch” or VS2022.
If I alter the ASPNETCORE_ENVIRONMENT to “Manufacturing” (both by way of launch.json, launchsettings, or an surroundings variable like this, I can see that further HotReload helper script is not there:
C:githubwshotreloadtest>dotnet run --environment="Manufacturing"
Constructing...
data: Microsoft.Internet hosting.Lifetime[14]
Now listening on: https://localhost:7216
data: Microsoft.Internet hosting.Lifetime[14]
Now listening on: http://localhost:5216
Keep in mind: You by no means wish to use dotnet run in manufacturing! It is an SDK constructing command! You will wish to use dotnet exec your.dll, dotnet your.dll, or better of all, in .NET 6 simply name the EXE instantly! .binDebugnet6.0wshotreloadtest.exe in my instance. Why? dotnet run will at all times assume it is in Growth (you actually inform it to revive, construct, and exec in a single run command) in the event you run it. You will observe that operating the precise EXE is at all times WAY quicker as nicely! Do not ship your .NET SDK to your webserver and do not recompile the entire thing on startup in manufacturing!
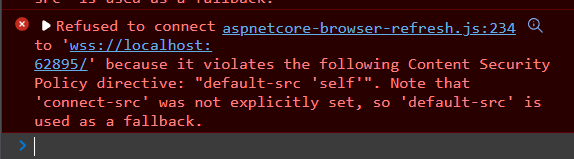
We will see that that aspnnetcore-browser-refresh.js is the consumer facet of Growth-time HotReload. Taking a look at our browser console we see :
Refused to connect with 'wss://localhost:62486/'
as a result of it violates the next Content material Safety Coverage
directive: "default-src 'self'".
Notice that 'connect-src' was not explicitly set,
so 'default-src' is used as a fallback.
That is so much to consider. I began out my ASP.NET Net App’s center ware saying it was OK to speak “again to myself” however nowhere else.
app.UseCsp(choices => choices.DefaultSources(s => s.Self()));
Hm, self appears affordable, why cannot the browser join BACK to the dotnet run’ed Kestrel Net Server? It is all localhost, proper? Nicely, particularly it is http://localhost not ws://localhost, and even wss://localhost (that further s is for safe) so I have to explicitly enable ws: or wss: or each, however solely in Growth.
Possibly like this (once more, I am utilizing NWebSpec, however these are simply HTTP Headers so you may actually simply add them if you need, hardcoded.)
app.UseCsp(choices => choices.DefaultSources(s => s.Self())
.ConnectSources(s => s.CustomSources("wss://localhost:62895")));
However port numbers change, proper? Let’s do exactly wss:, solely in Growth. Now, if I am utilizing each CSPs and WebSockets (ws:, wss:) in Manufacturing, I am going to must be intentional about this.
What is the ethical?
If you happen to begin utilizing CSP Headers to tighten issues up, be aware and conscious of the headers you want for conveniences like Scorching Reload in Growth versus no matter issues it’s possible you’ll want in Manufacturing.
Hope this helps prevent a while!
Sponsor: At Rocket Mortgage® the work you do round right here will likely be 100% impactful however gained’t take all of your free time, providing you with the right work-life steadiness. Or as we name it, tech/life steadiness! Be taught extra.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, advisor, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a e-book writer.
[ad_2]